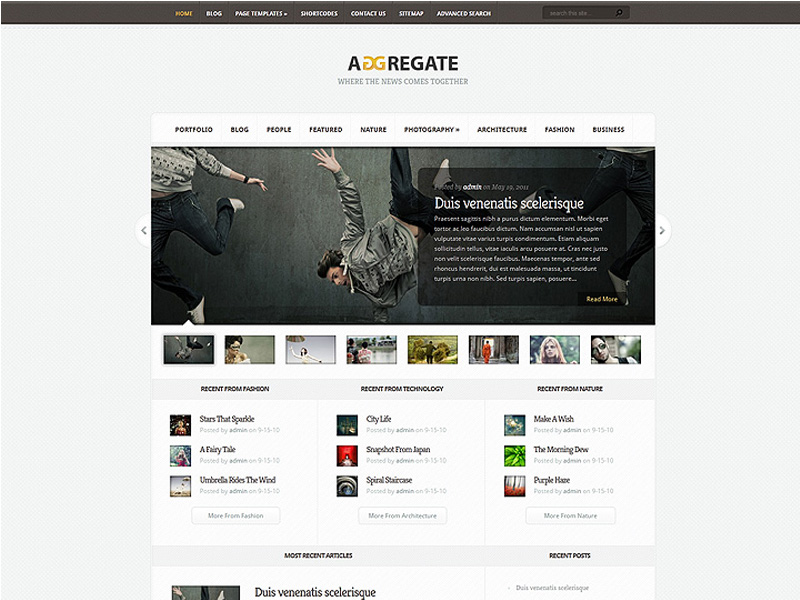
Tema “Aggregate”

Un tema dal sapore rétro. Permette di scegliere fra diversi sfondi con nuance pastello e motivi piccoli e delicati. Adatto per siti di artigianato, boutique, piccoli lavori. È un tema responsive, perciò si vede in modo ottimale sia su desktop che su mobile o tablet.
Aggiunta di miniature (ovvero “immagini in evidenza”) ai tuoi articoli e pagine
Per ogni post puoi definire un’immagine che verrà visualizzata insieme ai tuoi contenuti nelle pagine Post e Category. Le immagini in miniatura (ovvero le “immagini in evidenza”) vengono aggiunte utilizzando l’opzione “Immagine in evidenza” all’interno del pannello di WordPress. Ogni volta che crei o modifichi un post, cerca la casella “Immagine in evidenza”. Questa casella si trova a destra dell’editor di testo o sotto l’editor di testo in base alle dimensioni dello schermo. Fai clic sul link “Imposta immagine in primo piano” e carica l’immagine che desideri utilizzare. Una volta caricato, scorri verso il basso e seleziona “Dimensione intera” come dimensione dell’immagine, quindi fai clic sul link “Utilizza come immagine in evidenza”. Questa immagine verrà ora utilizzata come immagine di anteprima per il post.
Nota importante: la funzione di anteprima di WordPress ridimensiona l’immagine caricata in base alle dimensioni dell’anteprima necessarie per il tema. Ogni volta che si modifica un tema, potrebbe essere necessario ri-generare queste miniature in modo che si adattino correttamente al nuovo tema. Puoi utilizzare il plug-in Rigenerate Thumbnails ogni volta che cambi temi per rigenerare le miniature. Dopo aver attivato questo tema, è necessario eseguire questo plug-in per aggiornare tutte le vecchie miniature per evitare incongruenze di progettazione.
Definizione di un’immagine logo personalizzata
Puoi definire la tua immagine del logo dalla pagina delle opzioni del tema ePanel nella tua dashboard di WordPress. All’interno di ePanel, sotto la scheda Impostazioni generali> Generale, individuare il campo “Logo”. Nel campo, inserisci l’URL completo dell’immagine del tuo logo. Puoi utilizzare il pulsante “Carica immagine” sotto il campo per caricare l’immagine del tuo logo se non lo hai già fatto. Dopo l’installazione, copia e incolla l’URL del file nel campo e fai clic su “Salva” per salvare le impostazioni di ePanel.
Se non si dispone già di un’immagine del logo, è possibile utilizzare il file logo.psd incluso come punto di partenza. Se hai Photoshop, questo file può essere aperto e il testo del logo può essere facilmente modificato utilizzando lo strumento di testo di Photoshop. Se non si dispone di Photoshop, è possibile utilizzare il file logo_blank.png incluso come una tela bianca in un diverso programma di progettazione grafica. Questi file (logo.psd e logo_blank.png) si trovano all’interno del pacchetto di temi all’interno della cartella / psd /.
Come gestisco le pubblicità sul mio blog?
Tutte le varie posizioni dell’annuncio sono gestite tramite Widget. All’interno della pagina Aspetti> Widget in wp-admin, noterai diverse aree predisposte per i widget sul lato destro dello schermo relative agli annunci: Unità Leaderboard 728×90, Unità pubblicitaria 468×60 TOP e Unità pubblicitaria inferiore 468×60. Per aggiungere un annuncio in ciascuna di queste sezioni, trascina semplicemente il widget “ET: Blocco annunci” nella posizione dell’annuncio desiderata. Quindi compilare i campi URL immagine e Percorso immagine per il banner. Puoi anche aggiungere 125×125 annunci alla barra laterale utilizzando il widget Annuncio ET.
Come posso impostare il cursore in primo piano sulla homepage?
Il dispositivo di scorrimento in primo piano può essere impostato utilizzando due metodi diversi. Puoi popolare le schede usando Pages o puoi popolare usando i post di una categoria designata. Nella pagina Opzioni aspetto temi aggregati in wp-admin, sotto la scheda Impostazioni generali> Dispositivo di scorrimento in primo piano, vedrai un’opzione che dice “Usa pagine”. Se selezioni questa opzione, verranno utilizzate le pagine, se non lo fai, verranno utilizzati i post. Se si desidera utilizzare Pages, è sufficiente selezionare “Usa pagine” e quindi sotto l’opzione selezionare le pagine che si desidera visualizzare nel dispositivo di scorrimento. Se non utilizzi le pagine, seleziona semplicemente la “Categoria in primo piano” dal menu a discesa e i post di quella categoria verranno aggiunti al dispositivo di scorrimento.
Impostazione delle sezioni “recenti da” sulla home page
Le sezioni “recenti da” sulla home page sono aree predisposte per i widget. Puoi aggiungere un widget in ognuna di queste tre sezioni. Abbiamo creato un widget personalizzato chiamato “ET: Recent From Widget” che può essere aggiunto a ciascuna sezione tramite la pagina Aspetti> Widget. Una volta aggiunto il widget all’area designata, puoi scegliere la categoria da cui estrarre i post. Non è necessario aggiungere il widget ET: Recent From qui, tuttavia. Qualsiasi widget può essere inserito in questi moduli.
Impostazione delle sezioni “video recenti” e “photostream”
La sezione “photostream” è un widget che può essere aggiunto a qualsiasi area pronta per il widget nel tema. Il widget è chiamato ET Photostream. Per utilizzare questo widget, trascinalo semplicemente dalla parte sinistra dello schermo in un’area di widget pronta a destra all’interno della pagina Aspetti> Widget in wp-admin. Il widget funziona tirando i post più recenti da una categoria designata. Il widget li visualizza il valore dell’immagine in miniatura per ciascuno.
La sezione “video recenti” è un widget che può essere aggiunto a qualsiasi area pronta per il widget nel tema. Il widget si chiama ET Recent Videos Widget. Per utilizzare questo widget, trascinalo semplicemente dalla parte sinistra dello schermo in un’area di widget pronta a destra all’interno della pagina Aspetti> Widget in wp-admin. Il widget funziona tirando i post più recenti da una categoria designata. Il widget visualizza quindi un video per ogni post. Per definire un video per ciascun post, è necessario aggiungere il campo personalizzato et_videolink a ciascuno dei post visualizzati nel widget. Aggiungi un nuovo campo personalizzato con il nome “et_videolink” e quindi aggiungi l’URL al tuo video di youtube o vimeo nel campo Valore.
Personalizzazione dei caratteri utilizzati nel tema
Aggregate semplifica la modifica dei tipi di carattere utilizzati nel tema. È possibile modificare i tipi di carattere Intestazione e Corpo in modo indipendente dalla pagina Opzioni aspetto> Aggrega tema nella scheda Impostazioni generali> Generale. Cerca le impostazioni “Carattere carattere” e “Carattere carattere” e seleziona il carattere desiderato dal menu a discesa.
Regola l’immagine di sfondo e il colore del tema
Aggregate viene fornito con un sacco di opzioni di sfondo. Puoi cambiare il colore di sfondo e scegliere tra vari modelli di sovrapposizione per dare al tuo sfondo un aspetto unico. Per regolare il colore di sfondo del tuo tema, regola l’impostazione “Colore di sfondo” in ePanel che si trova sotto la scheda Impostazioni generali> Generale. Quando fai clic sul campo, comparirà una ruota dei colori che ti consentirà di scegliere qualsiasi colore.
Successivamente puoi scegliere una texture di sfondo tramite l’impostazione “Texture di sfondo” che si trova in Impostazioni generali> scheda Generale di ePanel. Puoi anche caricare la tua immagine di sfondo tramite l’opzione “Immagine di sfondo”.
Personalizza e sperimenta con le opzioni di carattere e colore
Aggregate viene fornito con un pannello di controllo di personalizzazione elegante che consente di regolare gli elementi visivi del tema al volo. Questo pannello di controllo semplifica la scelta di fantastici colori, invece di dover regolare i colori uno a uno in ePanel e dover salvare / visualizzare l’anteprima lungo la strada. Per abilitare il pannello di controllo, individuare l’opzione “Mostra pannello di controllo” in Impostazioni generali> scheda Generale di ePanel. Una volta abilitato, una finestra di impostazioni apparirà sul lato sinistro dello schermo quando browser il tuo sito web. Usa le varie impostazioni per regolare i colori del tema finché non hai trovato una combinazione che ti piace. Quindi aggiungi semplicemente i valori di colore che hai scelto in ePanel e disattiva il pannello di controllo per finalizzare la configurazione.
Utilizzo di shortcode per creare layout avanzati con facilità
Tutti i nostri temi sono dotati di una raccolta completa di codici brevi, detti shortcode che ti consentono di utilizzare elementi di design prefabbricati per creare layout di pagine / post avanzati senza alcuna conoscenza HTML. Quando installi il tema, noterai che alcuni nuovi pulsanti sono stati aggiunti all’editor di testo di WordPress. Facendo clic su questi pulsanti verranno visualizzate le opzioni per aggiungere shortcode al tuo post.
Utilizzo dei modelli di pagina per creare layout avanzati
Se non sai da dove cominciare ti consigliamo di esplorare la sezione modelli per cercare quello che fa per te: si tratta di una raccolta di modelli di pagina che possono essere utilizzati per una varietà di scopi. Puoi applicare ciascuno di questi modelli di pagina a qualsiasi pagina che hai creato. Quando modifichi una pagina, noterai un menu a tendina Modelli a destra dell’editor di testo. Qui puoi selezionare da un elenco di modelli di pagina disponibili. Una volta selezionato un modello, le impostazioni aggiuntive verranno visualizzate nella casella “Impostazioni dei modelli di pagina ET” sotto il menu a discesa. Queste impostazioni devono essere configurate per ottenere il risultato desiderato.