Tema “Nimble”
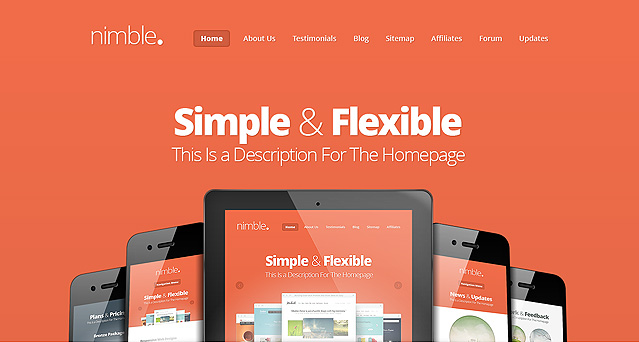
 Nimble è un tema di grande impatto, “coraggioso” e bello che si fa ricordare. I colori di Nimble non sono squillanti ma leggermente spenti, nella ricerca continua di equilibrio fra stile e funzione informativa e proposti in 5 palette di tonalità predefinite. Esplorare Nimble su uno schermo a 27″ è un piacere, così come farlo dallo schermo di un tablet o di uno smartphone, dato che il suo design è completamente responsivo.
Nimble è un tema di grande impatto, “coraggioso” e bello che si fa ricordare. I colori di Nimble non sono squillanti ma leggermente spenti, nella ricerca continua di equilibrio fra stile e funzione informativa e proposti in 5 palette di tonalità predefinite. Esplorare Nimble su uno schermo a 27″ è un piacere, così come farlo dallo schermo di un tablet o di uno smartphone, dato che il suo design è completamente responsivo.
Aggiunta di miniature (ovvero “immagini in evidenza”) ai tuoi articoli e pagine
Per ogni post puoi definire un’immagine che verrà visualizzata insieme ai tuoi contenuti nelle pagine Post e Category. Le immagini in miniatura (ovvero le “immagini in evidenza”) vengono aggiunte utilizzando l’opzione “Immagine in evidenza” all’interno del pannello di WordPress. Ogni volta che crei o modifichi un post, cerca la casella “Immagine in evidenza”. Questa casella si trova a destra dell’editor di testo o sotto l’editor di testo in base alle dimensioni dello schermo. Fai clic sul link “Imposta immagine in primo piano” e carica l’immagine che desideri utilizzare. Una volta caricato, scorri verso il basso e seleziona “Dimensione intera” come dimensione dell’immagine, quindi fai clic sul link “Utilizza come immagine in evidenza”. Questa immagine verrà ora utilizzata come immagine di anteprima per il post.
Nota importante: la funzione di anteprima di WordPress ridimensiona l’immagine caricata in base alle dimensioni dell’anteprima necessarie per il tema. Ogni volta che si modifica un tema, potrebbe essere necessario ri-generare queste miniature in modo che si adattino correttamente al nuovo tema. Puoi utilizzare il plug-in Rigenerate Thumbnails ogni volta che cambi temi per rigenerare le miniature. Dopo aver attivato questo tema, è necessario eseguire questo plug-in per aggiornare tutte le vecchie miniature per evitare incongruenze di progettazione.
Definizione di un’immagine logo personalizzata
Puoi definire la tua immagine del logo dalla pagina delle opzioni del tema ePanel nella tua dashboard di WordPress. All’interno di ePanel, sotto la scheda Impostazioni generali> Generale, individuare il campo “Logo”. Nel campo, inserisci l’URL completo dell’immagine del tuo logo. Puoi utilizzare il pulsante “Carica immagine” sotto il campo per caricare l’immagine del tuo logo se non lo hai già fatto. Dopo l’installazione, copia e incolla l’URL del file nel campo e fai clic su “Salva” per salvare le impostazioni di ePanel.
Se non si dispone già di un’immagine del logo, è possibile utilizzare il file logo.psd incluso come punto di partenza. Se hai Photoshop, questo file può essere aperto e il testo del logo può essere facilmente modificato utilizzando lo strumento di testo di Photoshop. Se non si dispone di Photoshop, è possibile utilizzare il file logo_blank.png incluso come una tela bianca in un diverso programma di progettazione grafica. Questi file (logo.psd e logo_blank.png) si trovano all’interno del pacchetto di temi all’interno della cartella / psd /.
Configurazione dello slider, ovvero la gallery di immagini nella home page
Lo slider in primo piano può essere impostato utilizzando due metodi diversi. Puoi popolare le schede usando Pages o puoi popolare usando i post di una categoria designata. Nella pagina Opzioni aspetto, sotto la scheda Impostazioni generali> Slider, vedrai un’opzione che dice “Usa pagine” e ti consente di scegliere quali sono le pagine da utilizzare (ovviamente vanno prima create le pagine di atterraggio). Se selezioni questa opzione, verranno utilizzate le pagine, se non lo fai, verranno utilizzati i post. Se non utilizzi le pagine, seleziona semplicemente la “Categoria in primo piano” dal menu a discesa e i post di quella categoria verranno aggiunti allo slider. Anche qui, sarà necessario aver prima creato un certo numero di post e averli inseriti nella categoria selezionata.
Dovresti anche definire un’immagine da usare per ogni pagina. Per aggiungere un’immagine al dispositivo di scorrimento, modifica qualsiasi Post / Pagina nel dispositivo di scorrimento e aggiungi un’immagine in evidenza utilizzando il link “Immagine in evidenza” a destra dell’editor di testo o utilizzando il campo personalizzato miniatura come descritto in “Come Aggiungo le miniature ai miei post? “poco sopra.
Per ogni pagina / post che si trova nello slider, è possibile personalizzare il contenuto visualizzato (Titolo, Descrizione e URL del collegamento). Per fare ciò, modifica qualsiasi pagina presente nel cursore e individua la casella “Impostazioni ET” sotto l’editor di testo. Seleziona l’opzione “La pagina è in primo piano” per rivelare diversi campi che puoi usare per personalizzare il contenuto del tuo slider.
Configurazione delle tre “aree promo” sotto il cursore sulla homepage
Queste aree, di grande impatto, sono chiamate blurb e sono create usando le pagine. Crea tre pagine che desideri utilizzare per questi tre tipi, quindi vai alla pagina Aspetto> Nimble Theme Options e fai clic sulla scheda Impostazioni generali> Homepage. Sotto il menu a tendina “Area Contenuto 1/2/3”, scegli le tre pagine che desideri utilizzare. All’interno delle pagine è possibile utilizzare un tag “more” per troncare l’anteprima del post. Il contenuto di ciascuna pagina verrà visualizzato all’interno di ciascun “blurb” sulla home page.
Devi inoltre bisogno di designare un’icona per ogni immagine, per apparire sopra il testo all’interno del cerchio grigio. Per definire un’immagine del logo per la tua pagina, devi creare un nuovo campo personalizzato con il nome “Icona” e un valore dell’URL all’immagine dell’icona che desideri utilizzare. Per creare un nuovo campo personalizzato, individua la sezione “Campi Custom” sotto il tuo editor di testo quando modifichi una pagina. Un’icona 50x50px con l’immagine centrata nel fotogramma dovrebbe fornire il miglior risultato.
Configurazione della sezione “notizie recenti” (blog) sulla home page
Questa sezione può essere abilitata / disabilitata dalla pagina delle opzioni del tema Nimble> Aspetti sotto la scheda Impostazioni generali> Homepage. Una volta abilitato, i tuoi post più recenti verranno visualizzati sulla home page. Puoi modificare l’intestazione e la descrizione della sezione “notizie” dalla scheda Impostazioni> Pagina iniziale modificando le opzioni “Titolo sezione Notizie e aggiornamenti” e “Descrizione della sezione Novità e aggiornamenti”.
Configurazione della sezione “lavori recenti” sulla home page
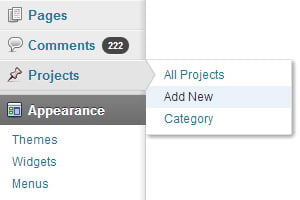
 La sezione “Lavori recenti / Portfolio” di Nimble viene gestita utilizzando un formato di post separato chiamato “Progetti”. Una volta attivato il tema, puoi aggiungere nuovi progetti tramite Progetti> Aggiungi nuovo link nella tua dashboard di WordPress. Per definire un’immagine per ciascun progetto, fai clic sul link “Immagine in evidenza” quando scrivi il tuo post e carica l’immagine del progetto desiderata. Una volta caricato, fai clic sul link “Usa come immagine in evidenza” per impostare questa immagine come foto principale del progetto.
La sezione “Lavori recenti / Portfolio” di Nimble viene gestita utilizzando un formato di post separato chiamato “Progetti”. Una volta attivato il tema, puoi aggiungere nuovi progetti tramite Progetti> Aggiungi nuovo link nella tua dashboard di WordPress. Per definire un’immagine per ciascun progetto, fai clic sul link “Immagine in evidenza” quando scrivi il tuo post e carica l’immagine del progetto desiderata. Una volta caricato, fai clic sul link “Usa come immagine in evidenza” per impostare questa immagine come foto principale del progetto.
Puoi modificare l’intestazione e la descrizione della sezione “lavoro recente” dalla scheda Impostazioni> Home page modificando le opzioni “Titolo sezione Work & Feedback” e “Descrizione sezione Work & Feedback”.
Configurazione della sezione “tabelle dei prezzi” sulla home page
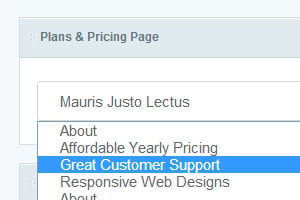
 Le tabelle dei prezzi vengono create utilizzando uno shortcode apposito Tabelle prezzi. La prima cosa che devi fare è creare una nuova pagina da utilizzare come sezione “tabella dei prezzi”. Una volta che la pagina è stata creata, accedere a Aspetti> Opzioni tema Nimble e fare clic sulla scheda Impostazioni generali> Pagina iniziale. Individua il menu a discesa “Piani e prezzi pagina” e seleziona la pagina che hai creato e fai clic su “Salva”. Il passaggio successivo consiste nell’utilizzare il nostro Shortcode della tabella dei prezzi per aggiungere tabelle dei prezzi alla tua pagina. Fai clic sul link “Pagine” nella dashboard di WordPress, individua la nuova pagina e fai clic su “Modifica”. Nell’area del contenuto della pagina, utilizzare la marcatura Shortcode per creare una tabella dei prezzi. Per una descrizione del nostro markup Shortcode della tabella dei prezzi, clicca qui.
Le tabelle dei prezzi vengono create utilizzando uno shortcode apposito Tabelle prezzi. La prima cosa che devi fare è creare una nuova pagina da utilizzare come sezione “tabella dei prezzi”. Una volta che la pagina è stata creata, accedere a Aspetti> Opzioni tema Nimble e fare clic sulla scheda Impostazioni generali> Pagina iniziale. Individua il menu a discesa “Piani e prezzi pagina” e seleziona la pagina che hai creato e fai clic su “Salva”. Il passaggio successivo consiste nell’utilizzare il nostro Shortcode della tabella dei prezzi per aggiungere tabelle dei prezzi alla tua pagina. Fai clic sul link “Pagine” nella dashboard di WordPress, individua la nuova pagina e fai clic su “Modifica”. Nell’area del contenuto della pagina, utilizzare la marcatura Shortcode per creare una tabella dei prezzi. Per una descrizione del nostro markup Shortcode della tabella dei prezzi, clicca qui.
Puoi modificare l’intestazione e la descrizione della sezione “Tabelle dei prezzi” dalla scheda Impostazioni> Homepage modificando le opzioni “Piani e prezzi della sezione Prezzi” e “Descrizione della sezione Piani e prezzi”. Infine, per modificare il testo utilizzato nel preventivo nella home page, fai clic sulla pagina Aspetti> Nimble Theme Options e poi nella scheda Impostazioni generali> Homepage per modificare il testo all’interno dei campi “Quote Text Line # 1” e “Quote Text Line # 2”.
Utilizzo di shortcode per creare layout avanzati con facilità
Tutti i nostri temi sono dotati di una raccolta completa di codici brevi, detti shortcode che ti consentono di utilizzare elementi di design prefabbricati per creare layout di pagine / post avanzati senza alcuna conoscenza HTML. Quando installi il tema, noterai che alcuni nuovi pulsanti sono stati aggiunti all’editor di testo di WordPress. Facendo clic su questi pulsanti verranno visualizzate le opzioni per aggiungere shortcode al tuo post.
Utilizzo dei modelli di pagina per creare layout avanzati
Se non sai da dove cominciare ti consigliamo di esplorare la sezione modelli per cercare quello che fa per te: si tratta di una raccolta di modelli di pagina che possono essere utilizzati per una varietà di scopi. Puoi applicare ciascuno di questi modelli di pagina a qualsiasi pagina che hai creato. Quando modifichi una pagina, noterai un menu a tendina Modelli a destra dell’editor di testo. Qui puoi selezionare da un elenco di modelli di pagina disponibili. Una volta selezionato un modello, le impostazioni aggiuntive verranno visualizzate nella casella “Impostazioni dei modelli di pagina ET” sotto il menu a discesa. Queste impostazioni devono essere configurate per ottenere il risultato desiderato.