Tema “Vertex”
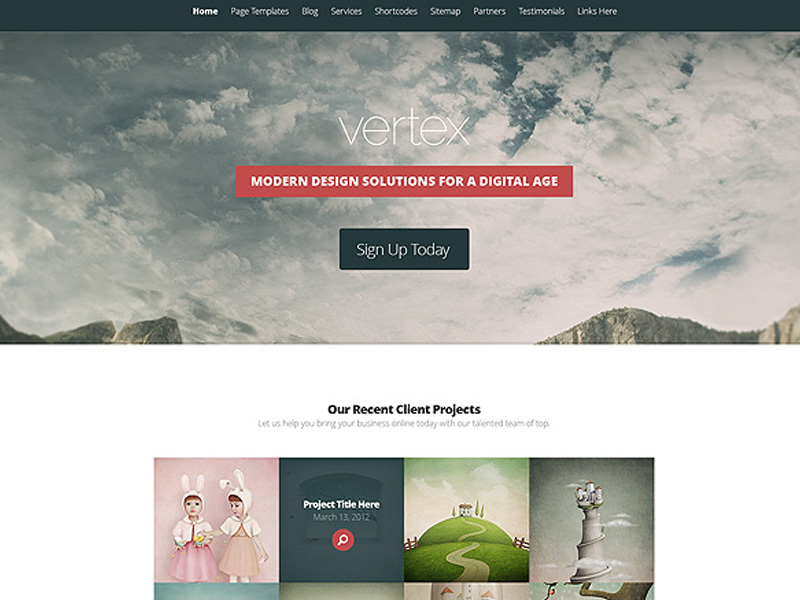
 Tema di grande impatto: nell’immagine a tutta larghezza è possibile impostare una forte call-to-action, seguita da elementi pensati per coinvolgere il lettore mentre scorre foto, citazioni e testimonianze sui prodotti e l’attività descritta nel sito. Il pannello delle opzioni consente di personalizzare facilmente il sito senza mai toccare una linea di codice. Puoi attivare e disattivare le funzionalità, regolare il layout, gestire annunci, controllare i colori, ottimizzare i motori di ricerca.
Tema di grande impatto: nell’immagine a tutta larghezza è possibile impostare una forte call-to-action, seguita da elementi pensati per coinvolgere il lettore mentre scorre foto, citazioni e testimonianze sui prodotti e l’attività descritta nel sito. Il pannello delle opzioni consente di personalizzare facilmente il sito senza mai toccare una linea di codice. Puoi attivare e disattivare le funzionalità, regolare il layout, gestire annunci, controllare i colori, ottimizzare i motori di ricerca.
Aggiunta di miniature (ovvero “immagini in evidenza”) ai tuoi articoli e pagine
Per ogni post puoi definire un’immagine che verrà visualizzata insieme ai tuoi contenuti nelle pagine Post e Category. Le immagini in miniatura (ovvero le “immagini in evidenza”) vengono aggiunte utilizzando l’opzione “Immagine in evidenza” all’interno del pannello di WordPress. Ogni volta che crei o modifichi un post, cerca la casella “Immagine in evidenza”. Questa casella si trova a destra dell’editor di testo o sotto l’editor di testo in base alle dimensioni dello schermo. Fai clic sul link “Imposta immagine in primo piano” e carica l’immagine che desideri utilizzare. Una volta caricato, scorri verso il basso e seleziona “Dimensione intera” come dimensione dell’immagine, quindi fai clic sul link “Utilizza come immagine in evidenza”. Questa immagine verrà ora utilizzata come immagine di anteprima per il post.
Nota importante: la funzione di anteprima di WordPress ridimensiona l’immagine caricata in base alle dimensioni dell’anteprima necessarie per il tema. Ogni volta che si modifica un tema, potrebbe essere necessario ri-generare queste miniature in modo che si adattino correttamente al nuovo tema. Puoi utilizzare il plug-in Rigenerate Thumbnails ogni volta che cambi temi per rigenerare le miniature. Dopo aver attivato questo tema, è necessario eseguire questo plug-in per aggiornare tutte le vecchie miniature per evitare incongruenze di progettazione.
Definizione di un’immagine logo personalizzata
Puoi definire la tua immagine del logo dalla pagina delle opzioni del tema ePanel nella tua dashboard di WordPress. All’interno di ePanel, sotto la scheda Impostazioni generali> Generale, individua il campo “Logo”. Nel campo, inserisci l’URL completo dell’immagine del tuo logo. Puoi utilizzare il pulsante “Carica immagine” sotto il campo per caricare l’immagine del tuo logo se non lo hai già fatto. Dopo l’installazione, copia e incolla l’URL del file nel campo e fai clic su “Salva” per salvare le impostazioni di ePanel.
Se non hai un’immagine del logo, è possibile utilizzare il file logo.psd incluso come punto di partenza. Se hai Photoshop, questo file può essere aperto e il testo del logo può essere facilmente modificato utilizzando lo strumento di testo di Photoshop. Se non si dispone di Photoshop, è possibile utilizzare il file logo_blank.png incluso come una tela bianca in un diverso programma di progettazione grafica. Questi file (logo.psd e logo_blank.png) si trovano all’interno del pacchetto di temi all’interno della cartella / psd /.
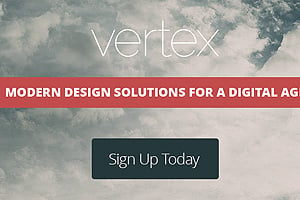
Configurazione dell’intestazione / invito all’azione
L’intestazione / call to action comprende 4 elementi.

Immagine logo: l’immagine del logo è definita come sopra descritto. Una volta definito, il tuo logo appare prima nella tua intestazione.
Descrizione del sito web: la descrizione, visualizzata sotto il logo in una barra rossa, può essere regolata tramite la scheda “Impostazioni> Generale” nel pannello di WordPress.
Pulsante centrale: il pulsante call-to-action può essere regolato all’interno di ePanel. Fai clic su “Aspetti> Opzioni tema vertice” e individua le opzioni “Url del pulsante call-to-action” e “Testo del pulsante call-to-action” elencate nella scheda Impostazioni generali.
Immagine di sfondo dell’intestazione: l’immagine di sfondo dell’intestazione può essere regolata tramite ePanel. Fai clic su “Aspetti> Opzioni tema vertice” e individua l’impostazione “Sfondo personalizzato sezione intestazione”. Fai clic sul pulsante “Carica immagine” per caricare e definire una nuova immagine di intestazione.
Aggiunta di progetti
 I progetti ti offrono un modo per mostrare il tuo lavoro recente. Quando viene aggiunto un nuovo progetto, viene visualizzato nella home page all’interno di una galleria basata sulla griglia. Per aggiungere un nuovo progetto, puoi utilizzare il tipo di messaggio personalizzato “Progetto”. Dopo aver attivato Vertex, noterai che è stata aggiunta una nuova scheda “Progetti”. Fai clic su Progetti> Aggiungi nuovo per creare un nuovo progetto. Puoi aggiungere un’immagine al tuo progetto usando il link “Immagine in primo piano” (maggiori informazioni su come aggiungere l’immagine in primo piano nella sezione “Aggiunta di thumbnails (aka” immagini in primo piano “) ai tuoi post”).
I progetti ti offrono un modo per mostrare il tuo lavoro recente. Quando viene aggiunto un nuovo progetto, viene visualizzato nella home page all’interno di una galleria basata sulla griglia. Per aggiungere un nuovo progetto, puoi utilizzare il tipo di messaggio personalizzato “Progetto”. Dopo aver attivato Vertex, noterai che è stata aggiunta una nuova scheda “Progetti”. Fai clic su Progetti> Aggiungi nuovo per creare un nuovo progetto. Puoi aggiungere un’immagine al tuo progetto usando il link “Immagine in primo piano” (maggiori informazioni su come aggiungere l’immagine in primo piano nella sezione “Aggiunta di thumbnails (aka” immagini in primo piano “) ai tuoi post”).
Puoi anche aggiungere gallerie ai tuoi progetti usando la funzione standard di WordPress Gallery. Per aggiungere una galleria al tuo progetto, fai clic sull’icona “Aggiungi media” sopra l’editor di testo. Quindi fai clic sul link “Crea una galleria” e seleziona l’immagine che desideri aggiungere. Una volta selezionato, fai clic sul link “Crea una nuova galleria”, seguito dal link “Inserisci galleria”.
Configurazione dello slider, ovvero la gallery di immagini nella home page
Lo slider in primo piano può essere impostato utilizzando due metodi diversi. Puoi popolare le schede usando Pages o puoi popolare usando i post di una categoria designata. Nella pagina Opzioni aspetto, sotto la scheda Impostazioni generali> Slider, vedrai un’opzione che dice “Usa pagine” e ti consente di scegliere quali sono le pagine da utilizzare (ovviamente vanno prima create le pagine di atterraggio). Se selezioni questa opzione, verranno utilizzate le pagine, se non lo fai, verranno utilizzati i post. Se non utilizzi le pagine, seleziona semplicemente la “Categoria in primo piano” dal menu a discesa e i post di quella categoria verranno aggiunti allo slider. Anche qui, sarà necessario aver prima creato un certo numero di post e averli inseriti nella categoria selezionata.
Dovresti anche definire un’immagine da usare per ogni pagina. Per aggiungere un’immagine al dispositivo di scorrimento, modifica qualsiasi Post / Pagina nel dispositivo di scorrimento e aggiungi un’immagine in evidenza utilizzando il link “Immagine in evidenza” a destra dell’editor di testo o utilizzando il campo personalizzato miniatura come descritto in “Come Aggiungo le miniature ai miei post? “poco sopra.
Aggiunta di “Testimonials”: le citazioni sul tuo sito
 Per aggiungere una nuova citazione o una testimonianza, puoi utilizzare il tipo di messaggio personalizzato “Testimonial”. Dopo aver attivato Vertex, noterai che è stata aggiunta una nuova scheda “Testimonianze”. Fai clic su Testimonianze> Aggiungi nuovo per creare una nuova testimonianza. Il contenuto del corpo del tuo post verrà utilizzato come citazione. Puoi aggiungere una foto alla tua testimonianza utilizzando il link “Immagine in evidenza”.
Per aggiungere una nuova citazione o una testimonianza, puoi utilizzare il tipo di messaggio personalizzato “Testimonial”. Dopo aver attivato Vertex, noterai che è stata aggiunta una nuova scheda “Testimonianze”. Fai clic su Testimonianze> Aggiungi nuovo per creare una nuova testimonianza. Il contenuto del corpo del tuo post verrà utilizzato come citazione. Puoi aggiungere una foto alla tua testimonianza utilizzando il link “Immagine in evidenza”.
Aggiunta di membri del team
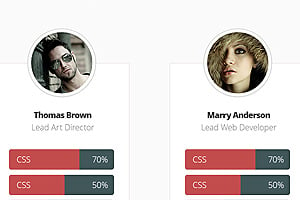
 Puoi aggiungere membri al tuo team usando il tipo di messaggio personalizzato “Membri del team”. Quando crei aggiungi un nuovo membro del team, la biografia di quella persona verrà aggiunta alla tua home page e all’interno del modello di pagina del team. Per aggiungere un nuovo membro del team, fai clic su “Membri del team> Aggiungi nuovo”. Il contenuto del tuo post verrà visualizzato nella pagina Team come biografia del membro.
Puoi aggiungere membri al tuo team usando il tipo di messaggio personalizzato “Membri del team”. Quando crei aggiungi un nuovo membro del team, la biografia di quella persona verrà aggiunta alla tua home page e all’interno del modello di pagina del team. Per aggiungere un nuovo membro del team, fai clic su “Membri del team> Aggiungi nuovo”. Il contenuto del tuo post verrà visualizzato nella pagina Team come biografia del membro.
Aggiunta di una foto – Ogni membro del team ha bisogno di una foto. Per definire una foto per il membro del tuo team, devi semplicemente definire una “Immagine in primo piano” per il post (maggiori informazioni sull’aggiunta di Immagini in primo piano nella sezione “Aggiunta di miniature (ovvero” immagini in primo piano “) ai tuoi post”).
Aggiunta di competenze – Ogni membro bio può includere un elenco di abilità. Quando crei un nuovo tipo di post personalizzato Membro del team, noterai alcune impostazioni aggiuntive sotto l’editor di testo chiamato “Impostazioni ET”. Per aggiungere una nuova abilità, fai clic sul pulsante “Aggiungi abilità”, quindi inserisci il nome dell’abilità e una percentuale di esperienza. È inoltre possibile definire una “posizione” per ciascun membro, ad esempio “Sviluppatore Web” (o qualsiasi altra posizione che il membro riempie all’interno della propria azienda).
Creazione di una pagina team: dopo aver aggiunto alcuni membri del team, è necessario creare una pagina team. Per fare ciò, crea semplicemente una nuova pagina e seleziona il modello di pagina “Squadra” dal menu a discesa “Modello” a destra dell’editor di testo all’interno del pannello “Attributi di pagina”. Una volta pubblicata, questa pagina mostrerà una biografia di tutti i membri del tuo team.
Regolazione delle descrizioni delle pagine
 il tuo titolo della pagina su ogni pagina può essere aggiunto una descrizione di pagina unica. Questa descrizione è collocata all’interno di un box colorato, proprio come la descrizione del tuo sito web sulla tua home page. Per aggiungere una descrizione a una pagina, devi creare un nuovo campo personalizzato con il nome “Descrizione” (assicurati di utilizzare la D maiuscola). Nel campo Valore, inserisci il testo che vorresti usare per la tua descrizione.
il tuo titolo della pagina su ogni pagina può essere aggiunto una descrizione di pagina unica. Questa descrizione è collocata all’interno di un box colorato, proprio come la descrizione del tuo sito web sulla tua home page. Per aggiungere una descrizione a una pagina, devi creare un nuovo campo personalizzato con il nome “Descrizione” (assicurati di utilizzare la D maiuscola). Nel campo Valore, inserisci il testo che vorresti usare per la tua descrizione.
Personalizzazione dei colori del tema
 Vertex utilizza l’interfaccia “Personalizza” per consentire di regolare i colori del tema in modo rapido e semplice. Per utilizzare il Customizer tema, fai clic sul collegamento Aspetti> Temi> Personalizza. Questo lancerà il customizer insieme a varie opzioni di colore.
Vertex utilizza l’interfaccia “Personalizza” per consentire di regolare i colori del tema in modo rapido e semplice. Per utilizzare il Customizer tema, fai clic sul collegamento Aspetti> Temi> Personalizza. Questo lancerà il customizer insieme a varie opzioni di colore.
Utilizzo di shortcode per creare layout avanzati con facilità
Tutti i nostri temi sono dotati di una raccolta completa di codici brevi, detti shortcode che ti consentono di utilizzare elementi di design prefabbricati per creare layout di pagine / post avanzati senza alcuna conoscenza HTML. Quando installi il tema, noterai che alcuni nuovi pulsanti sono stati aggiunti all’editor di testo di WordPress. Facendo clic su questi pulsanti verranno visualizzate le opzioni per aggiungere shortcode al tuo post.
Utilizzo dei modelli di pagina per creare layout avanzati
Se non sai da dove cominciare ti consigliamo di esplorare la sezione modelli per cercare quello che fa per te: si tratta di una raccolta di modelli di pagina che possono essere utilizzati per una varietà di scopi. Puoi applicare ciascuno di questi modelli di pagina a qualsiasi pagina che hai creato. Quando modifichi una pagina, noterai un menu a tendina Modelli a destra dell’editor di testo. Qui puoi selezionare da un elenco di modelli di pagina disponibili. Una volta selezionato un modello, le impostazioni aggiuntive verranno visualizzate nella casella “Impostazioni dei modelli di pagina ET” sotto il menu a discesa. Queste impostazioni devono essere configurate per ottenere il risultato desiderato.