Come inserire immagini, foto o video in un post nel tuo Blog
Arricchisci di foto, immagini, video e box il tuo Blog su Libero: diventerà più interessante e leggibile.
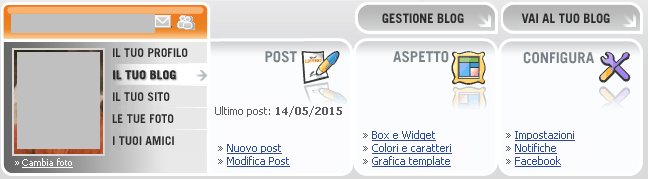
Entra in Libero Blog con il nickname autore del blog e la password e vai in Nuovo Post

il pannello di gestionedel tuo Libero Blog
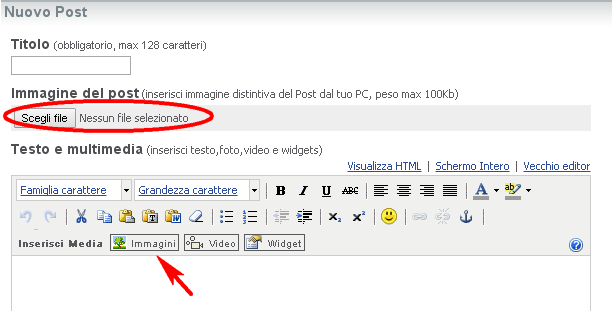
Per caricare immagini o video puoi scegliere tra diverse modalità (vedi immagine sottostante):
- Immagine del Post: puoi caricarla direttamente dal tuo Pc (ovale rosso). Questa immagine è obbligatoria se desideri che il tuo post compaia all’interno delle classifiche di Libero. Se usi questa opzione non potrai modificare la dimensione della foto in seguito
- Pulsante “Immagini” presente nell’editor (freccia rossa): puoi inserire gli url (indirizzi) delle immagini presenti in rete o pubblicate tra le tue foto di Libero. Potrai sceglierne la dimensione (piccola, media o grande) e la posizione all’interno del messaggio. Ricordati: puoi inserire solo immagini che non siano protette da copyright
- Pulsante video presente nell’editor:
- Copia il codice embed dei video di YouTube
- Clicca poi sul pulsante Inserisci. Il video inserito viene visualizzato nell’editor attraverso un’icona con la telecamera: a questo punto puoi modificarne la posizione o le dimensioni. Una volta pubblicato il messaggio, il video sarà visibile direttamente nel blog, cliccando sul tasto “play”.
IMPORTANTE: non inserire delle immagini più grandi rispetto alla larghezza del tuo blog perché il sistema non provvede al ridimensionamento delle immagini. Se hai un’immagine troppo grande, riducila utilizzando un programma per il ritocco (è sufficiente Paint) e poi pubblicala tra le Foto di Libero. Potrai utilizzare quell’immagine per il tuo post semplicemente copiando il nuovo indirizzo della foto (su Libero) e incollandola nel box Foto dell’editor.

I campi Descrizione e Titolo dell’immagine servono per identificare la tua foto nella rete. In particolare la descrizione della foto comparirà nel codice Html della pagina del tuo post, mentre il titolo compare ogni volta che passi con il mouse sull’immagine.
Se vuoi essere ricercato dai motori di ricerca (per esempio Google) ti consigliamo di compilare sempre questi campi scegliendo delle parole chiave che descrivono il tuo post e che hanno un’alta probabilità di essere ricercati dagli utenti che navigano in rete.
Ad esempio, se hai fatto un post sul Festival di Sanremo e hai inserito una immagine, scegli come titolo e descrizione della foto parole chiave come “Vincitore Festival di Sanremo” o “Sanremo”: in questo modo non solo avrai più possibilità di comparire tra i risultati della ricerca di Google per chi ha cercato articoli sul Festival, ma anche tra quelli che hanno cercato le immagini del Festival.
Creare widget e box personalizzati per aggiungere nuovi contenuti al tuo Blog
I widget sono delle applicazioni che ti consentono di personalizzare il tuo blog. Puoi personalizzare la barra laterale e i post del tuo blog con widget (sotto trovi la lista dei widget ammessi) oppure creare box personalizzati per aggiungere altre immagini o video. Per farlo, entra nel tuo blog e poi in Gestione Blog. Nella menubar sinistra (a fianco vedi l’immagine) hai a disposizione la voce Aspetto e poi Box e widget
Inserire un box personalizzato
Crea un nuovo Box, clicca su Foto e incolla nel campo “Url” l’indirizzo della tua immagine. Se l’immagine che vuoi inserire non è sul web ma è salvata sul tuo pc, puoi pubblicarla tra le tue foto di Libero e poi utilizzare l’indirizzo della singola foto che trovi nella barra degli indirizzi. Puoi inserire dei video nei box personalizzati. Basta creare un nuovo box dalla pagina Box e Widget e cliccare sul pulsante Video presente nell’editor. Potrai inserire i video di Google Video o YouTube con lo stesso procedimento che usi per inserire i video nei post.
Inserire un widget
Per inserire un widget basta copiare e incollare nel post o nel box personalizzato il codice che trovi sul sito che produce o distribuisce il widget stesso. Se vuoi inserirlo in un post, clicca sul pulsante Widget nell’editor e incolla il codice senza modificarlo. Se vuoi creare un box con il widget, invece, basta creare un Nuovo Box, selezionare Widget e Gadget e incollare il codice del widget.
IMPORTANTE: ti consigliamo di non modificare il codice del widget, perché qualsiasi modifica potrebbe creare un problema nella visualizzazione del widget o del blog intero.
Lista di widget ammessi :
- ShinyStat: dati sulle statistiche del tuo blog, versione Free, Shinystat Pro e ShinyStat Business, ecco una miniguida
- Twitter: per inserire il widget è necessario avere un account Twitter e copiare il codice disponibile nella sezione Settings -> Widgets
- Flickr: per le tue foto. Inserisci il codice che trovi alla voce “embed” o “condividi” foto.
- Google maps: per condividere una mappa, creala e poi alla voce “Condividi e incorpora mappa” copia il codice (attenzione: se avevi inserito la mappa tempo fa potrebbe non funzionare più, va aggiornato il codice)
- Instagram (Snapwidget): per inserire il widget vai a questa pagina, inserisci lo username e gli altri parametri per personalizzare il widget, ottieni il codice e poi incollalo nell’apposito box del tuo blog.
- Pinterest: in questa pagina ci sono i bottoni e i widget che possono essere inseriti
- Polldaddy: registrati, crea il tuo sondaggio e poi copia e incolla il codice
- 3BMeteo: servizio di meteo. Widget disponibili in questa pagina e in questa altra
- it: servizio di previsioni meteo. Questa la pagina dei widget utilizzabili
- Widgaget: a questa pagina puoi registrarti gratuitamente per creare il tuo widget o usare qualcuno dei widget già disponibili
IMPORTANTE: se vuoi pubblicare un widget nel tuo blog, inserisci sempre il codice che trovi nei siti ufficiali che abbiamo abilitato (vedi sopra).
I widget, infatti, sono dei codici esterni che possono creare dei danni al tuo blog se non compatibili con la nostra piattaforma: i siti che abbiamo abilitato, invece, sono già controllati e puoi inserirli senza nessun problema.