Tema “SimplePress”
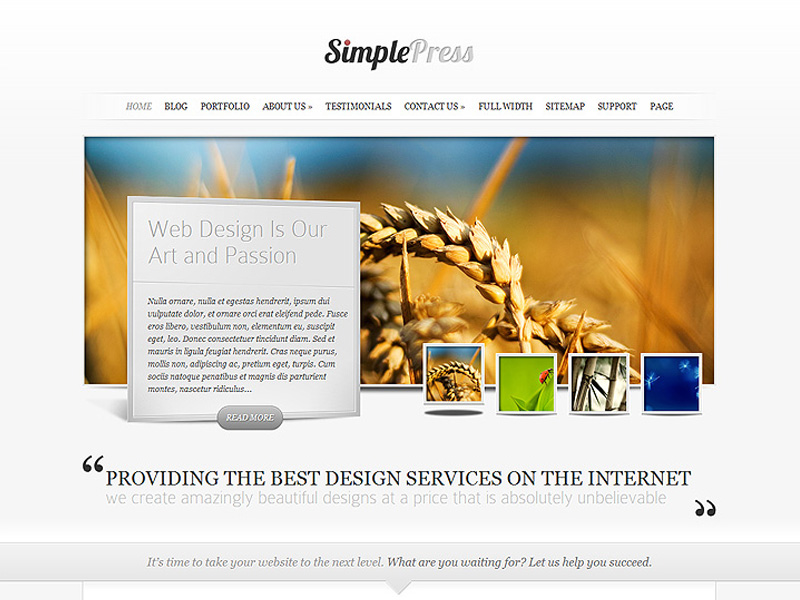
 SimplePress è un tema basato su una pagina che richiede una immagine di forte impatto, e per chiunque desideri dare al proprio sito un aspetto pulito e professionale. L’obiettivo del tema è di offrire massima visibilità ai contenuti del sito ma conservando un’estetica semplice e diretta. Simple Press è un tema responsive perciò ben visibile e fruibile sia da smartphone che da tablet.
SimplePress è un tema basato su una pagina che richiede una immagine di forte impatto, e per chiunque desideri dare al proprio sito un aspetto pulito e professionale. L’obiettivo del tema è di offrire massima visibilità ai contenuti del sito ma conservando un’estetica semplice e diretta. Simple Press è un tema responsive perciò ben visibile e fruibile sia da smartphone che da tablet.
Aggiunta di miniature (ovvero “immagini in evidenza”) ai tuoi articoli e pagine
Per ogni post puoi definire un’immagine che verrà visualizzata insieme ai tuoi contenuti nelle pagine Post e Category. Le immagini in miniatura (ovvero le “immagini in evidenza”) vengono aggiunte utilizzando l’opzione “Immagine in evidenza” all’interno del pannello di WordPress. Ogni volta che crei o modifichi un post, cerca la casella “Immagine in evidenza”. Questa casella si trova a destra dell’editor di testo o sotto l’editor di testo in base alle dimensioni dello schermo. Fai clic sul link “Imposta immagine in primo piano” e carica l’immagine che desideri utilizzare. Una volta caricato, scorri verso il basso e seleziona “Dimensione intera” come dimensione dell’immagine, quindi fai clic sul link “Utilizza come immagine in evidenza”. Questa immagine verrà ora utilizzata come immagine di anteprima per il post.
Nota importante: la funzione di anteprima di WordPress ridimensiona l’immagine caricata in base alle dimensioni dell’anteprima necessarie per il tema. Ogni volta che si modifica un tema, potrebbe essere necessario ri-generare queste miniature in modo che si adattino correttamente al nuovo tema. Puoi utilizzare il plug-in Rigenerate Thumbnails ogni volta che cambi temi per rigenerare le miniature. Dopo aver attivato questo tema, è necessario eseguire questo plug-in per aggiornare tutte le vecchie miniature per evitare incongruenze di progettazione.
Definizione di un’immagine logo personalizzata
Puoi definire la tua immagine del logo dalla pagina delle opzioni del tema ePanel nella tua dashboard di WordPress. All’interno di ePanel, sotto la scheda Impostazioni generali> Generale, individuare il campo “Logo”. Nel campo, inserisci l’URL completo dell’immagine del tuo logo. Puoi utilizzare il pulsante “Carica immagine” sotto il campo per caricare l’immagine del tuo logo se non lo hai già fatto. Dopo l’installazione, copia e incolla l’URL del file nel campo e fai clic su “Salva” per salvare le impostazioni di ePanel.
Se non si dispone già di un’immagine del logo, è possibile utilizzare il file logo.psd incluso come punto di partenza. Se hai Photoshop, questo file può essere aperto e il testo del logo può essere facilmente modificato utilizzando lo strumento di testo di Photoshop. Se non si dispone di Photoshop, è possibile utilizzare il file logo_blank.png incluso come una tela bianca in un diverso programma di progettazione grafica. Questi file (logo.psd e logo_blank.png) si trovano all’interno del pacchetto di temi all’interno della cartella / psd /.
Come gestisco le pubblicità sul mio blog?
Tutte le varie posizioni dell’annuncio sono gestite tramite Widget. All’interno della pagina Aspetti> Widget in wp-admin, noterai diverse aree predisposte per i widget sul lato destro dello schermo relative agli annunci: Unità Leaderboard 728×90, Unità pubblicitaria 468×60 TOP e Unità pubblicitaria inferiore 468×60. Per aggiungere un annuncio in ciascuna di queste sezioni, trascina semplicemente il widget “ET: Blocco annunci” nella posizione dell’annuncio desiderata. Quindi compilare i campi URL immagine e Percorso immagine per il banner. Puoi anche aggiungere 125×125 annunci alla barra laterale utilizzando il widget Annuncio ET.
Configurazione dello slider, ovvero la gallery di immagini nella home page
Lo slider in primo piano può essere impostato utilizzando due metodi diversi. Puoi popolare le schede usando Pages o puoi popolare usando i post di una categoria designata. Nella pagina Opzioni aspetto, sotto la scheda Impostazioni generali> Slider, vedrai un’opzione che dice “Usa pagine” e ti consente di scegliere quali sono le pagine da utilizzare (ovviamente vanno prima create le pagine di atterraggio). Se selezioni questa opzione, verranno utilizzate le pagine, se non lo fai, verranno utilizzati i post. Se non utilizzi le pagine, seleziona semplicemente la “Categoria in primo piano” dal menu a discesa e i post di quella categoria verranno aggiunti allo slider. Anche qui, sarà necessario aver prima creato un certo numero di post e averli inseriti nella categoria selezionata.
Dovresti anche definire un’immagine da usare per ogni pagina. Per aggiungere un’immagine al dispositivo di scorrimento, modifica qualsiasi Post / Pagina nel dispositivo di scorrimento e aggiungi un’immagine in evidenza utilizzando il link “Immagine in evidenza” a destra dell’editor di testo o utilizzando il campo personalizzato miniatura come descritto in “Come Aggiungo le miniature ai miei post? “poco sopra.
Come posso impostare le tre aree promozionali sulla homepage, sotto lo slider?
Queste aree, di grande impatto, sono chiamate blurb e sono create usando le pagine. Crea tre pagine che desideri utilizzare per questi tre tipi di diapositive, quindi vai alla pagina Opzioni Aspetto> SimplePress e fai clic sulla scheda Impostazioni generali> Home page. Sotto i menu a discesa, scegli le tre pagine che desideri utilizzare. Usando le pagine puoi usare un tag “more” per troncare l’anteprima del post.
Successivamente sarà necessario assegnare un’immagine Icona a ciascuna sequenza. Funziona proprio come le immagini in miniatura, eccetto che per il nome del campo personalizzato “Icona”. Quindi crea un campo personalizzato per ogni pagina con il nome di “Icona” e un valore dell’immagine dell’icona che desideri utilizzare. Le icone non devono superare i 36×36 pixel per garantire una visualizzazione ottimale
Come aggiungo una sezione galleria?
La sezione galleria è creata usando i post. La prima cosa che devi fare è creare una nuova categoria che vorresti utilizzare come galleria. Una volta che è stato creato, apri la pagina Opzioni Aspetto> SimplePress, e nella scheda Impostazioni generali> Generale, trova l’impostazione “Scegli una categoria di Galleria”. Seleziona la tua categoria dal menu a discesa e fai clic su “Salva”. Tutti i post aggiunti a questa categoria assumeranno automaticamente il layout della galleria. Per aggiungere un’immagine a ciascun post della galleria, aggiungi semplicemente il campo personalizzato Miniatura come se fosse un normale post.
Utilizzo di shortcode per creare layout avanzati con facilità
Tutti i nostri temi sono dotati di una raccolta completa di codici brevi, detti shortcode che ti consentono di utilizzare elementi di design prefabbricati per creare layout di pagine / post avanzati senza alcuna conoscenza HTML. Quando installi il tema, noterai che alcuni nuovi pulsanti sono stati aggiunti all’editor di testo di WordPress. Facendo clic su questi pulsanti verranno visualizzate le opzioni per aggiungere shortcode al tuo post.
Utilizzo dei modelli di pagina per creare layout avanzati
Se non sai da dove cominciare ti consigliamo di esplorare la sezione modelli per cercare quello che fa per te: si tratta di una raccolta di modelli di pagina che possono essere utilizzati per una varietà di scopi. Puoi applicare ciascuno di questi modelli di pagina a qualsiasi pagina che hai creato. Quando modifichi una pagina, noterai un menu a tendina Modelli a destra dell’editor di testo. Qui puoi selezionare da un elenco di modelli di pagina disponibili. Una volta selezionato un modello, le impostazioni aggiuntive verranno visualizzate nella casella “Impostazioni dei modelli di pagina ET” sotto il menu a discesa. Queste impostazioni devono essere configurate per ottenere il risultato desiderato.